ES6 - Деструктуризация
07 февр., 2020ES6 - Деструктуризация
В ES5 мы пишем с работой значения обьекта
Но в ES6 с помощью деструктуризации объектов можна получить width сразу. Надо написать ключ обьекта взамен переменной obj.
В локальную переменную width сразу присваивается данная строка. Получать несколько переменных из обьекта в одно и тоже время возможно также.
Довольно нередно есть возможность применять деструктуризацию к функции которая возвращает обьект.
С диструктуризацией у нас есть возможность делать чтоб локальные переменные назывались не так, как в обьекте.
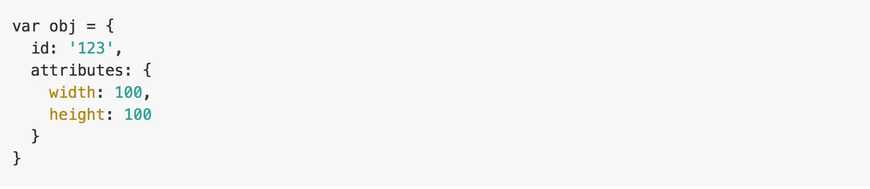
Довольно нередко приходится кодить с вложенными объектами
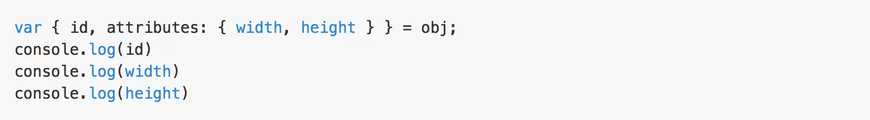
У нас есть возможность применить вложенную деструктуризацию для получение значений вложенных обьектов.
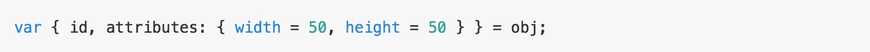
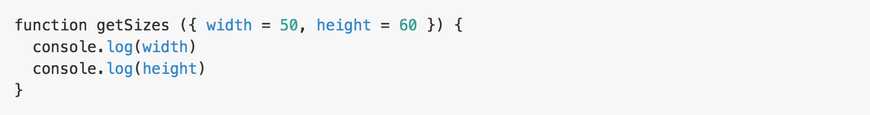
Чтоб получить width, height надо сделать деструктуризацию из attributes, а id получить как всегда. Значения по умолчанию есть возможность у нас указать при деструктуризации. К примеру мы можем заявить, что в случае если в атрибутах width и height не указаны, то значения будут 50 на 50.
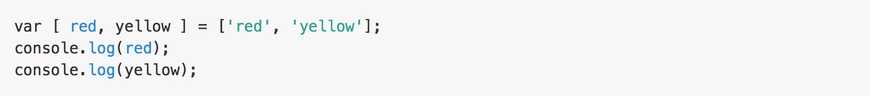
Мы написали параметры по умолчанию через ”=“. Ничего не поменяется например если мы обновим страницу, потому что width и height указаны. Например когда удалить width и height, тогда получим 50 и 50. Реже используется например деструктуризация с массивами.
По умолчанию возможно например также указать значения.
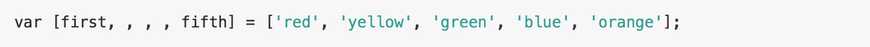
Если нам нужно не все елементы массива, тогда мы можем записать в переменную first - 1й елемент, а в fifth - 5й елемент массива. Довольно комфортно использовать в функция деструктуризацию буквально так же.
В данном коде мы всегда присваивая в локальные переменные обьект читаем из него ключи width и height и у нас есть возможность добавить значения по умолчанию.
Также если вы раньше занимались javascript обучением или проходили курсы онлайн, хочу вам посоветовать youtube канал ReactWarriors в котором есть курс по React JS.
Если у вас возникли какие-то вопросы, пишите их в наш телеграмм-чат.